Blur Image using CSS & Filters to make image Grayscale, change Brightness and Contrast - Frontend Guruji

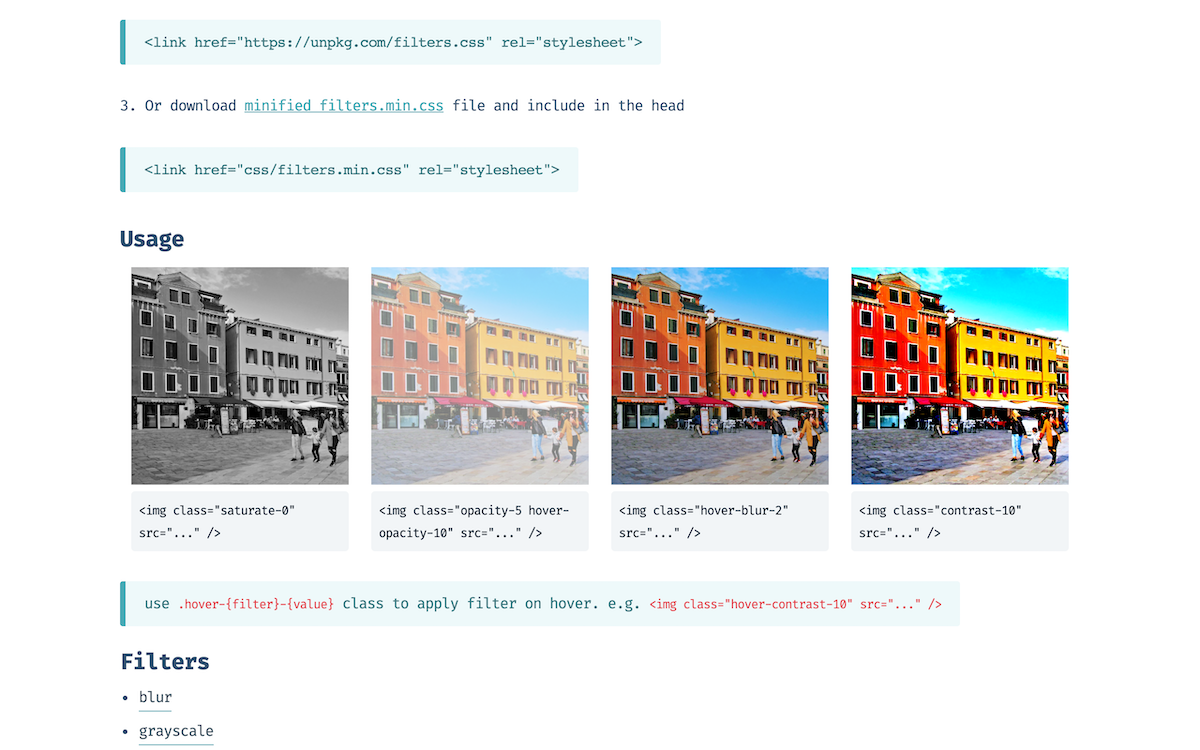
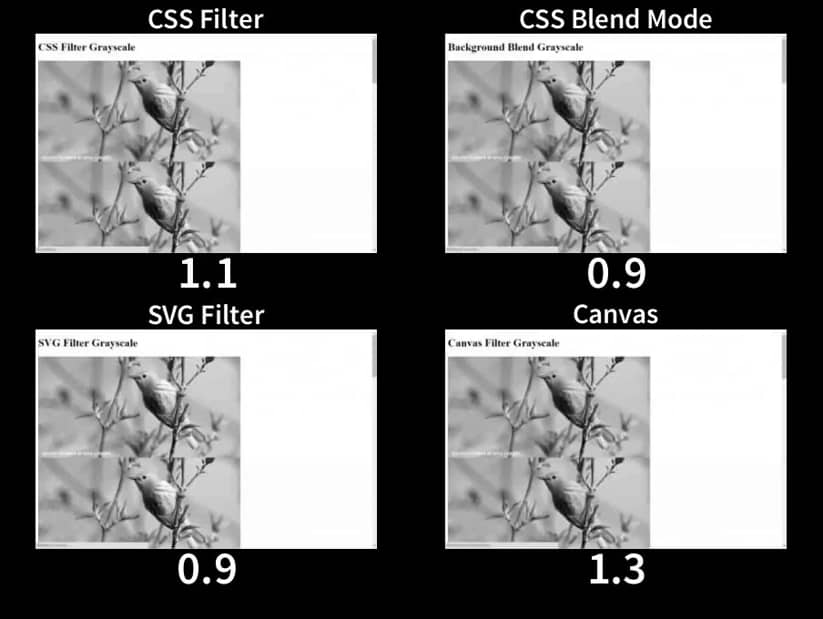
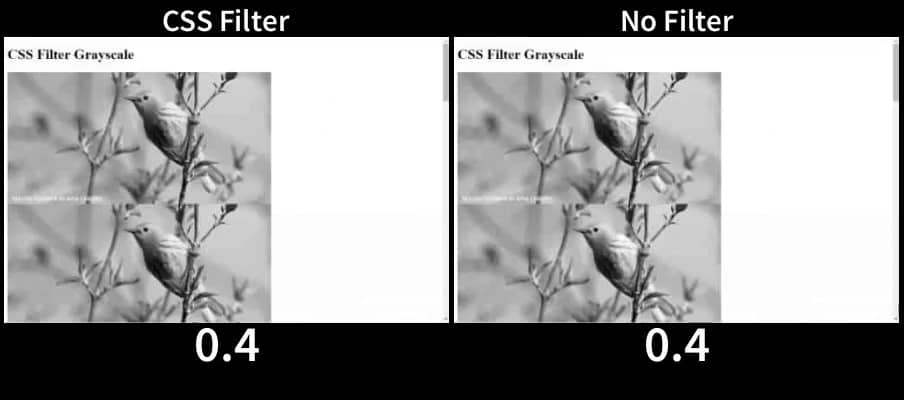
FrontEnd Community | Coding • HTML CSS JavaScript on Instagram: "CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100%